MetLife is one of the largest insurance providers around the world. PetFirst is a longstanding client of ours. By bringing them together, the Pet Insurance Industry has been changed forever.
We’ve been working with MetLife to build a mobile app for policyholders. We’re excited to share with you how we brought their idea to life.
Idea
Way before MetLife decided to develop this project, we were working with PetFirst. We’ve completed a number of projects for them, and most notably had digitized their manual claims process, saving enormous amounts of time and paper. Not long after completion, MetLife acquired PetFirst.
MetLife had a plan; to build on PetFirst’s ability to deliver outstanding customer service, MetLife wanted to build a mobile app. This project would make it easier for policyholders to manage their policies and submit claims.
Research
Since this project started in 2020, we soon realized that this would be our first adventure entirely during quarantine. Almost everything would have to be done remotely across all teams. This forced us to adapt our process slightly, but we knew that everyone’s health and safety was our number one priority.
Before we begin development on any project, we complete a research phase. Since we had already worked with PetFirst, we took what we had previously learned and applied it to MetLife.
To decide on what features to include in the minimal viable product (MVP), we talked with the MetLife team and policyholders. We created a user interview guide and conducted user interviews. We learned about how current customers were navigating pet insurance claims, and the pain points they were experiencing.
By comparing the interviewee’s answers, we were able to spot similarities that lead us to possible app features. We sorted these features based on their complexity and how important they were to MetLife. This is how we arrived at the MVP.
Design
One hurdle with the MetLife app’s design was the brand standards. MetLife had an extensive brand guideline to follow; we needed to study and understand it. Our initial research revealed that some of the existing UI brand standards did not translate effectively with users. We recommended that MetLife alter their guides for more effective UX, and they listened.
With research and features in hand, our designers got to work. They began creating wireframes and prototypes of the app. We would need to build the app for both iOS and Android phones, meaning that the design would need to match the specifications of those platforms.
The User Interface (UI) was beginning to take shape. All along the way, we were getting feedback from PetFirst, MetLife, and their various teams. The UX team helped with experience, the marketing team helped with copy, and the technology team helped with integration.
Our designers then took the finalized UI and created a prototype to test with users. These tests helped determine what needed to be changed. We took in this new information and tweaked as needed. These iterations of the prototype helped us uncover more information from the users, leading us towards the final design.
The final step was to share our final design and user-backed research results with MetLife. After a few finishing changes from PetFirst and MetLife, we were able to move forward into development.

Develop
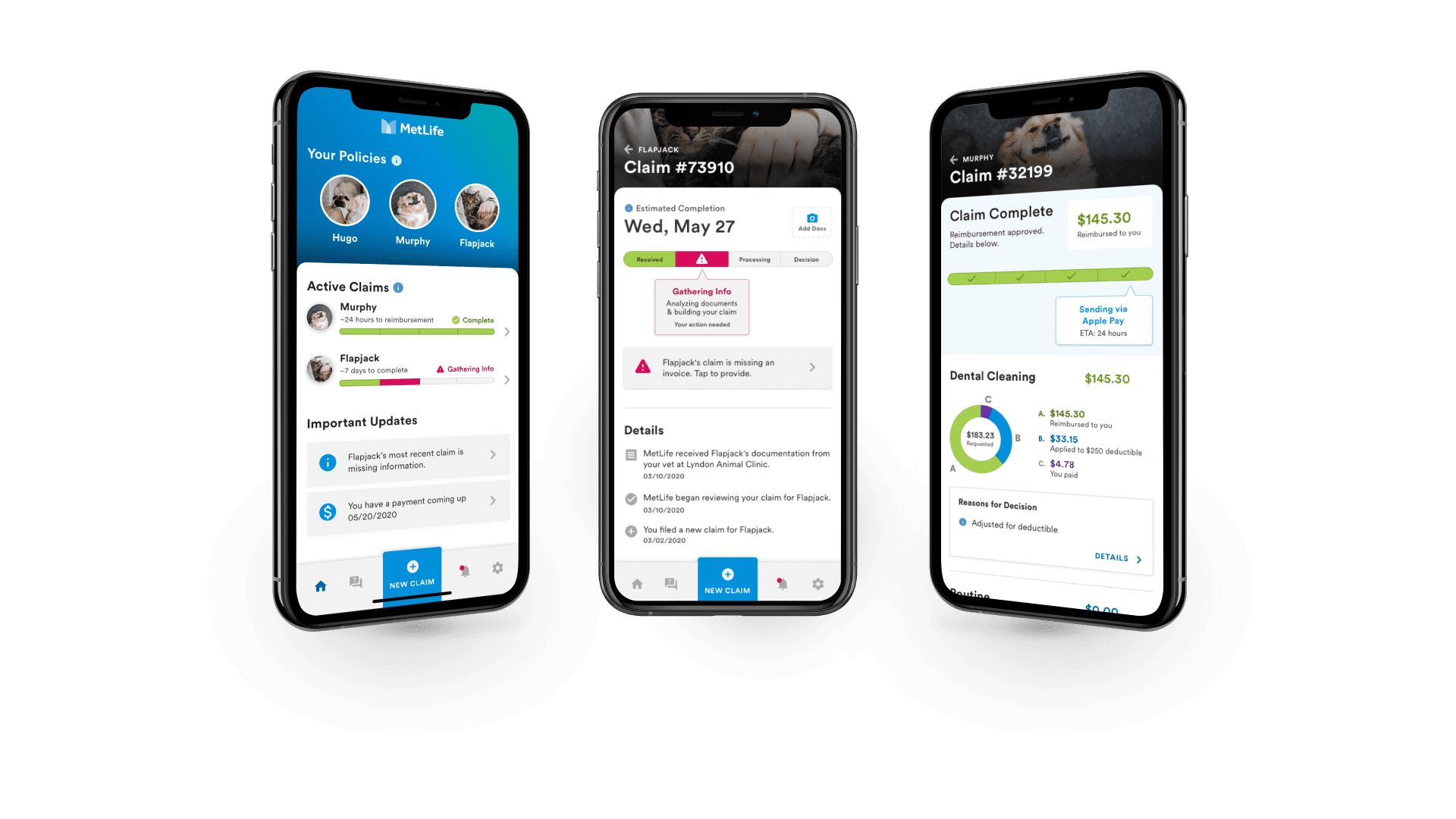
The most important aspect of the app was the claims process. We wanted to make sure that policyholders could easily file claims, even if the process behind the scenes was complex. It was important that the app hide the complexity and keep things simple for the user.
Two other elements of the app were eliminating paperwork and humanizing insurance. To humanize insurance we would ask questions about a claim as if the user were having a conversation with us. We wanted to be empathetic in our questions, realizing that someone submitting a claim means they are dealing with an injured pet. We also allowed owners to upload pictures of their pet and enter their pet’s names, giving the app a personal touch.
To eliminate paperwork we built in a feature of the app where the MetLife / PetFirst teams would gather claims paperwork from the vets themselves, rather than making the pet owner do the leg work of tracking down forms, receipts, and invoices.
The development team consisted of our onshore team, handling technical architecture, API work, and team leadership, with the offshore team focusing on the mobile front end and quality assurance.
An extensive testing routine is always needed when building mobile apps. Each individual developer ensures their code is thoroughly tested, focusing primarily on functionality. Quality Assurance analysts test again for functionality but then also test for pixel perfection in the design, response time, and compatibility across multiple devices and operating systems in both Android and iOS. Lastly the original UX designers, product managers, and MetLife team test for final approval.
What's Next?
MetLife Pets, now in the app store, makes it easy to understand and access the often-complicated world of pet insurance. The app gives clean and visual indicators so policy-holders can quickly and easily create a claim for their pets, track those claims, and see how much of their benefit or deductible they’ve used. The app is intentionally designed to feel personable, with particular attention paid to giving an emphatic tone.
We can’t wait to see what’s next!







One Comment